The CLF Advanced theme provides a frontpage template with custom frontpage elements, making it easy to achieve the common frontpage layouts seen around UBC. The frontpage consists of three main elements - the spotlight rotation, the frontpage widget area, and the content area. To configure your site's frontpage, go to Dashboard > Appearance > Theme Options > Frontpage.
PLEASE NOTE: You can use an existing page that you've already created as your frontpage. To find out how to do this, please visit this page.
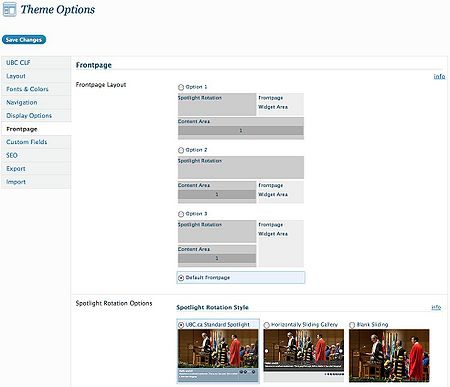
The Frontpage tab has three sections of options: the Frontpage Layout, the Spotlight Rotation Options and the Content Area.
Frontpage Layout
The Frontpage Layout section lets you control how the three elements of the frontpage - the spotlight rotation, the frontpage widget area, and the content area - will be laid out. Each different layout changes and rearranges where the widget area is placed, as well as the width of the spotlight rotation.
Pick one of the options for your frontpage. If you don't want to use the custom frontpage elements, select "Default Frontpage". Your frontpage will then use the default page layout.
Spotlight Rotation Options
The Spotlight Rotation Options control the spotlight rotation. Start by specifying the category of posts you wish to see in your spotlight rotation. Generally, it is a good idea to create a category like "Spotlight" or "Featured". This makes it easy to identify posts which you want to feature on your spotlight.
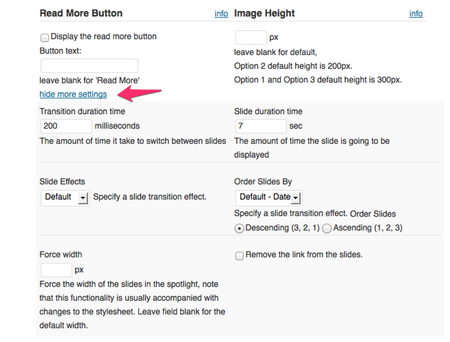
Other options in this section let you control the look and feel of the spotlight, as well as details such as the number of slides, and the duration and transition lengths.
By default, the spotlight rotation is set to use the UBC-style spotlight (as seen on UBC.ca).
For more on inserting a spotlight rotation on your frontpage, please visit: How to Insert a Spotlight Rotation in a Page.
Content Area
The Content Area options allow you to put any text & HTML in the content area of the frontpage. In addition, you can also split the content area into a maximum of five columns, placing different content in each of them. You can achieve a variety of frontpage layouts by using the aforementioned columns.
Frontpage Usage Tips
Here are a few tips we think you might find handy when designing your frontpage:
Include Tabbed Section Widget
To emulate the tabbed sidebar look seen on UBC.ca's right sidebar, use the "Tabbed Section Widget" by placing it in the Frontpage Widget Area. This is done under Dashboard > Appearence > Widgets.
Include dynamic content via RSS using the feed shortcode
You can include dynamic content via RSS using the feed shortcode in any content area or section widget. The syntax for using a feed shortcode is [feed url="yourRSSurl"]


Hi,
While adjusting the tabbed widget on the right hand of the front page of this url: http://eesd15.engineering.ubc.ca, the footer has been shifted to the widget.
How can the footer be returned to its original position?