Enables a widget that allows comments (called pulses) to be posted on any page of the site. Integrates with Stream, Evaluate, and Co Author+ to bring additional functionality to the comment stream.
Setup
- From the Dashboard, select Tools -> Plugins, then scroll down to Pulse CPT and click the activate link on the right.
- A menu item called Pulse should appear in the left sidebar.
- If you wish to use NodeJS for live pulse updating, install the Stream plugin.
Usage
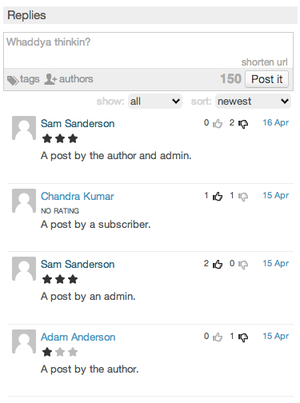
Pulse CPT can be used to create a system of dynamic comments on your site. They are in many ways an improved alternative to comments. Once configured a list of pulses will be displayed on each page which contains pulses that were previous made responding to that page. The pulse list has a number of features outlined below.
Configuration
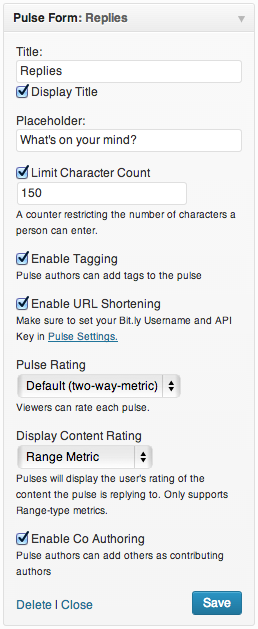
To use pulses, the first step is to create a widget for displaying and posting them. Go to Appearance -> Widgets, and drag the "Pulse Form" widget from the "Available Widgets" area to any of the content areas on the right side of the page. Make sure you customize your new widget. Several of the options near the bottom of the customization list require other plugins in order to be used.
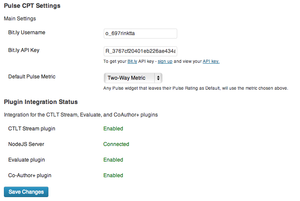
You should also look over the configuration options in Pulse -> Settings. Here you can define your [Bit.ly https://bitly.com] username and API Key in order to enable url shortening, and define a default rating to be used by all your Pulse widgets unless overridden. Below that you can also view the status of Pulse CPT's integration with other plugins and services.
Managing Pulses
You can manage Pulses just like you would Posts or Pages, by going to Pulse -> All Pulses and Pulse -> Add New. Note that Pulse CPT will use the categories and tags which are defined under Posts -> Categories and Posts -> Tags.
Features
Limit Character Count
This feature will limit the number of characters your users can use when posting a pulse. A useful feature if you want to keep commentary on your site short and to the point.
Tagging
If enabled this will display a "tags" tab on your pulse form, allowing users to type in arbitrary comma separated tags to mark their pulses. Pulses will use the general tags taxonomy which you can view at Posts -> Tags
URL Shortening
Bit.ly integration will allow you to display a "shorten url" link on your Pulse form (widget). When a user presses this button it will automatically search the text in the input box for URLs and shorten them using bitly's service. This is useful in conjunction with the "Character Limit" feature, as it allows you to include more information in a single pulse.
You can enable this feature by checking the "Enable URL Shortening" when customizing your widget, and make sure that you supply your Bit.ly username and API key on the Pulse -> Settings page.
Pulse Rating
If you have the Evaluate plugin installed, you can choose a metric to display on each pulse in the pulse list. You can choose which metric you want to display from a dropdown when configuring your widget. However, in order for a metric to appear in this dropdown is must have "pulse-cpt" checked as one of it's "Content Types" (see here), and the metric cannot be a Poll, since there isn't enough space to properly display a poll.
You can configure a default pulse rating in Pulse -> Settings
Content Rating
Similarly to the Pulse Rating feature you can display a second metric on your pulses, however this metric will display the user's rating on the content that their pulse is in response to. This can be used to create a basic review system. Where a user might rate a post, and then reply to with a pulse talking about why they gave that rating. Each pulse will then show the user's rating just above the pulse content.
Like Pulse Ratings, this feature requires the Evaluate plugin.
Co-Authoring
If you install the Co-Author Plus plugin, you can enable an input box on the pulse form that will allow people to post other users as co-authors of their pulses. Co-Authors are considered when filtering pulses by their author.
Stream
The Pulse CPT plugin supports a live updating feature for posts, using NodeJS. This means that while viewing a page, new posts will slide into view as they are made by other users viewing the same content. This feature requires that the Stream plugin is installed, and configured. On UBC CMS, Stream should be managed by the Network administrators and thus should be pre-configured.