Google Maps can be embedded onto a page or post; however, please note that simply copying and pasting the embed code into the content field will NOT work. Note that this issue also affects embed code for YouTube as well.
WordPress strips out <iframe> HTML tags by default (which is what the embed code contains); however, there's a workaround for this issue that can be achieved by using the Conditional Custom Fields Shortcode plugin. This plugin should be enabled on your site by default; if it is not, please visit this page for instructions on enabling plugins.
Embedding Through Custom Fields
To set up the Google Map, copy the HTML embed code from Google Maps and then follow the instructions below (the image shows where the Google Map embed code can be found):
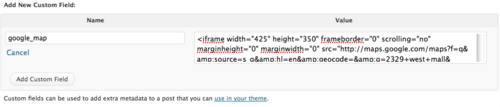
- Create a new custom field on your post or page and set the name. Example: google_map (NOTE: The custom field settings are located near the bottom of the Edit Page and Edit Post pages. Look at picture below for more details.)
- Paste the HTML embed code into the custom field Value textbox.
- Put the custom field shortcode in the body of the post/page in the section that you want it displayed.
Our example shortcode: [cf "google_map"]
Multiple Maps/Fields
If you wish to display multiple maps, you can do so by giving each of the custom fields a different name such as google_map1, google_map2 etc, and then adding the shortcodes [cf "google_map1"] and [cf "google_map2"] and so on.