Challenge #1: On the Cell Biology site, we needed to create a navigation system that would combine links to the pages of the website and links to the external site. We used the WordPress custom menu feature. This feature allowed us to create our own menu that included pages of the Cell Biology site and links to the external site.
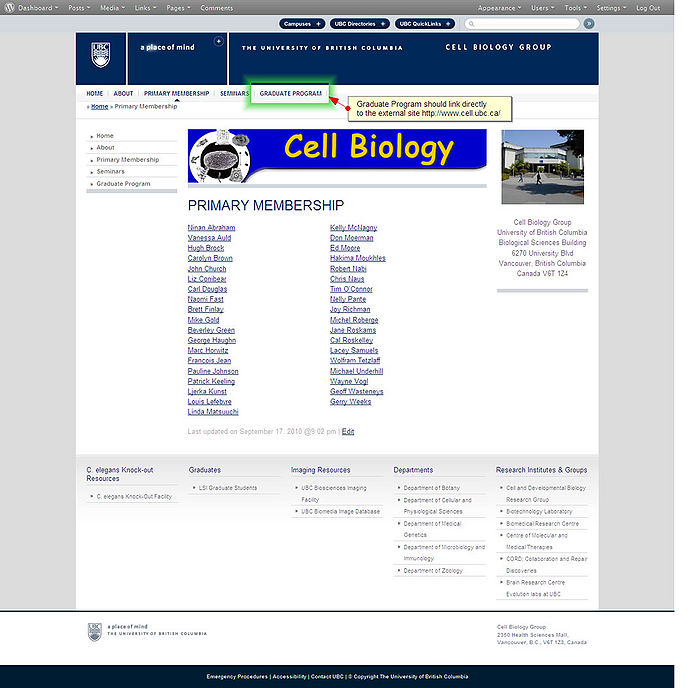
Challenge #2: We wanted all the names under Primary Memebership to appear in the drop-down menu at the top of the page, but not to be shown in the left hand side navigation area.


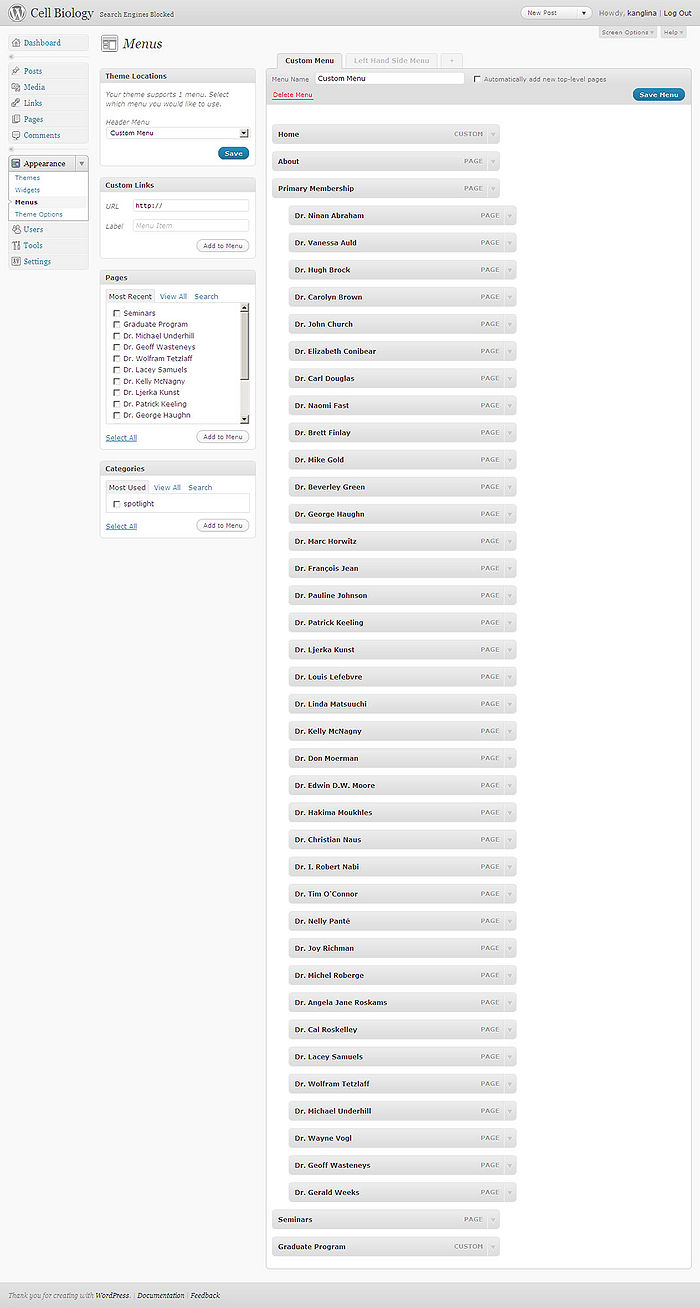
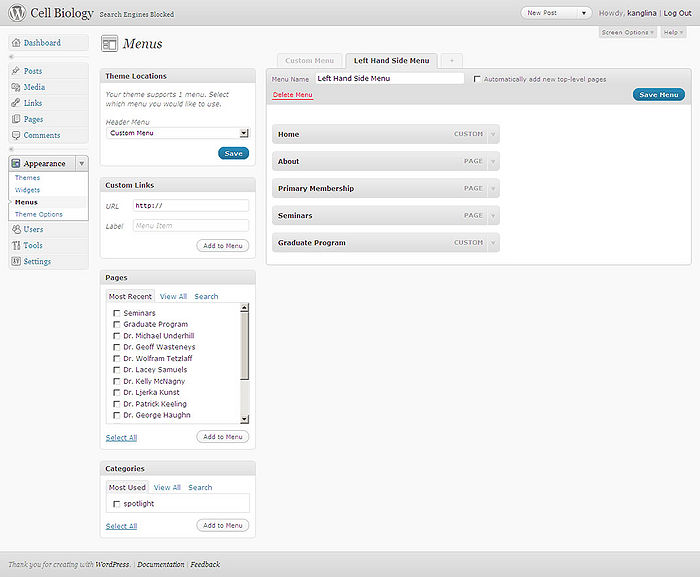
Solution: In Appearance > Menus in WordPress Dashboard we created 2 custom menus:
- A Custom Menu that had all pages of the site plus a link to the Graduate Program (external site)
- A Left Hand Side Menu that listed only top level pages (excluding all names under the Primary Membership) plus a link to the Graduate Program (external site).
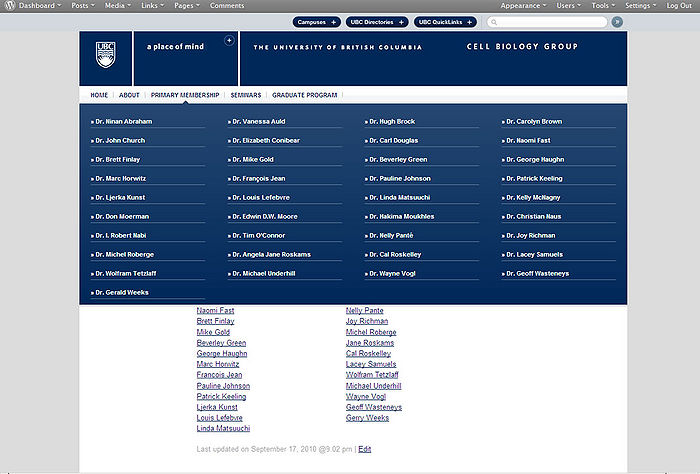
The reason for creating 2 menus was as follows. The Custom Menu was used for the top navigation, so that when a user mouses over the Primary Membership they ccould see all the names under it in a drop-down menu. As we wanted to hide the list of names under the Primary Membership on the left hand side, we created a specific custom menu to be used on the left hand site - Left Hand Side Menu - that lists only top level pages (excluding all names under the Primary Membership) and a link to the Graduate Program which is an external site.


To ensure that our newly created Custom Menu appears at the top of the page we did the following:
In Dashboard > Appearance > Menus in the section called Theme Locations we selected Custom Menu from the drop down under Header Menu.
NOTE: This overwrote the settings in pageMash. PageMash was now completely ignored.
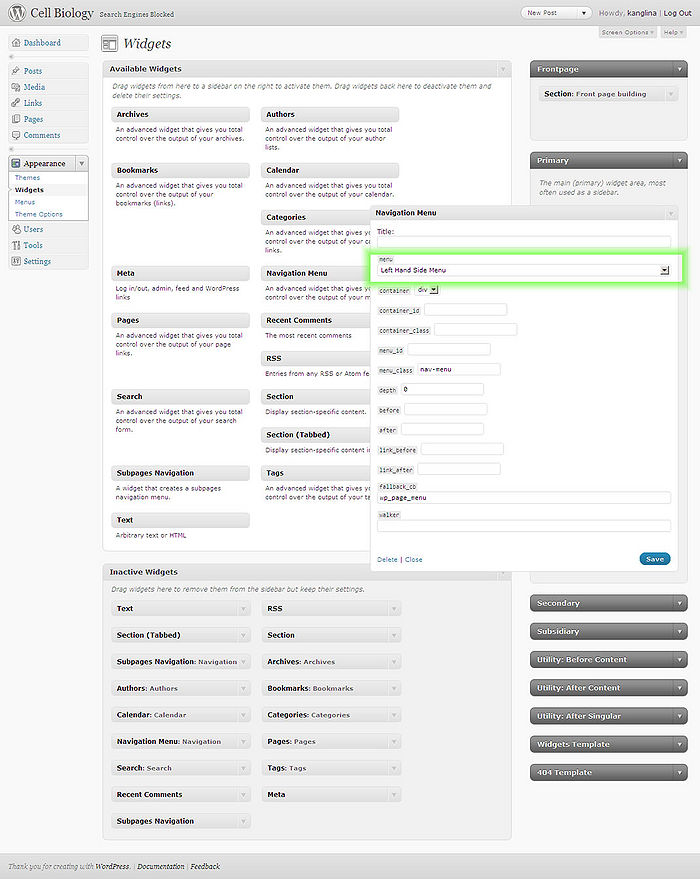
To configure the left hand side navigation, we took the following steps. In Dashboard > Appearance > Widgets we placed the Navigation Menu widget in the Primary area, clicked on the down pointing arrow of the Navigation Menu widget to open it and under Menu we selected Left Hand Side Menu and clicked on Save button to save the settings.